Seems like colour gradients are everywhere nowadays since the more widespread acceptance of them in Internet Explorer, Firefox, Chrome, etc.
Gone are the days of firing up your favourite image tool, creating a gradient slice and uploading the result to your site in order to get that great background gradient effect.
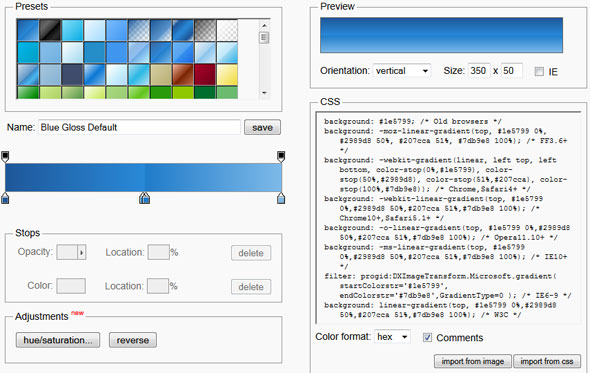
Making your own colour gradient can be quite a time consuming and complicated task, but thankfully, the guys over at ColorZilla have supplied a free online tool that lets your generate simple or complex gradients with ease.

There are a number of predefined gradients to choose from or use as a starting point for your own gradient. In addition you can start your own gradient from colours that you define. Once you are happy with the resulting gradient you can simply copy the CSS styling code provided and paste it into the relevant section of your CSS stylesheet.
There is also the option of using RGB, RGBA, Hex, HSL and HSLA colour code formatting, reversing the gradient and adding hue/saturation effects.
If you're looking to spice up the look of your site with some colour gradients we'd recommend taking a look at the tool. It is available at http://www.colorzilla.com/gradient-editor